도트강의]도트를 직접 찍지 않고도 도트 이미지 효과를 내는 방법
페이지 정보
작성자 Leona123 작성일 24-10-09 11:52 조회 2,048 댓글 0본문
...아시는 분들이 많으실줄 알았는데 의외로 별로 안 계셔서 올려봅니다.
기존의 고화질 이미지가 있음에도 불구하고 도트만의 특이한 그래픽이 좋아서 일부러 도트를 찍어서 무겐에 적용하시는 분들이 계시는데, 도트 찍는 행위 자체에 흥미가 있으신게 아니면 굳이 직접 찍지 않고도 좋은 방법이 있습니다.
준비물 : 윈도우 xp이상의 컴퓨터, 포토샵 혹은 포토샵과 비슷한 기능을 가진 사진 편집 프로그램
저는 포토샵 CS 5 기준으로 설명해드리겠습니다.
먼저 이미지를 불러옵니다.
저는 엘소드의 크림슨 어벤져의 일러스트 이미지를 불러왔습니다.
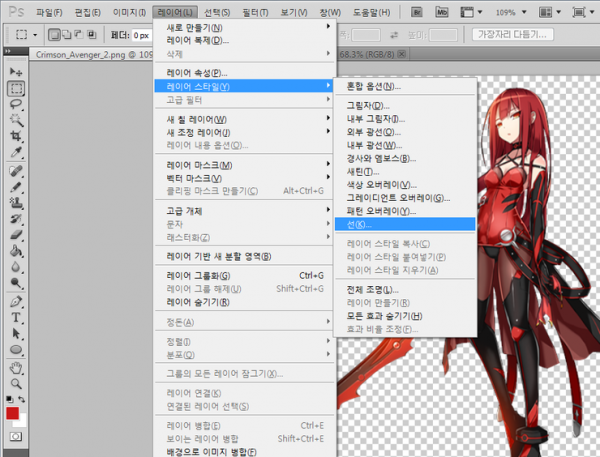
그리고 레이어 - 레이어 스타일 - 선 옵션으로 들어가줍니다.
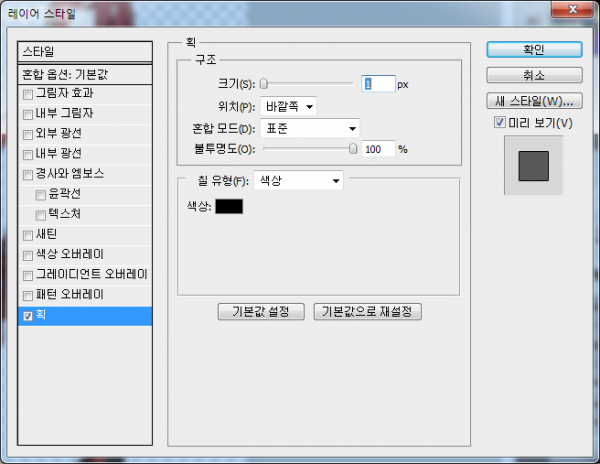
그리고 선 옵션의 크기를 1px로 맞추고 확인을 눌러줍니다.
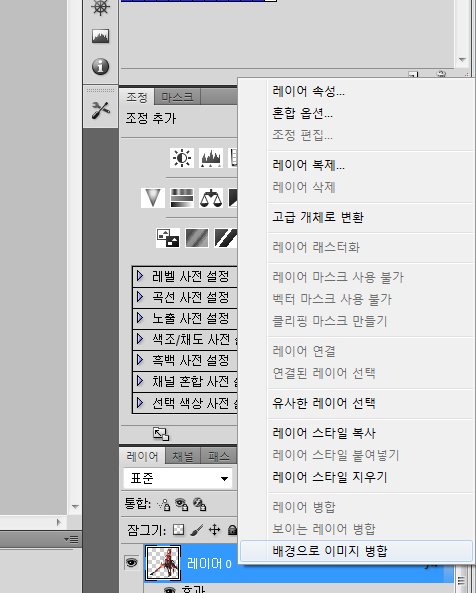
선 옵션이 적용되었으면 우측하단의 레이어를 마우스 우측클릭한 후, 배경으로 레이어 병합을 눌러줍니다.
배경으로 병합 해주는 이유는, 투명색으로 할 경우 이미지 가장자리에 잔 선이 남아서 지저분해지기 떄문입니다.

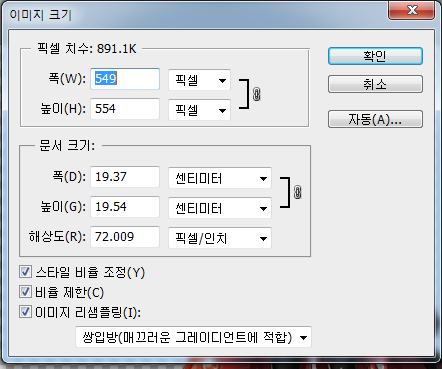
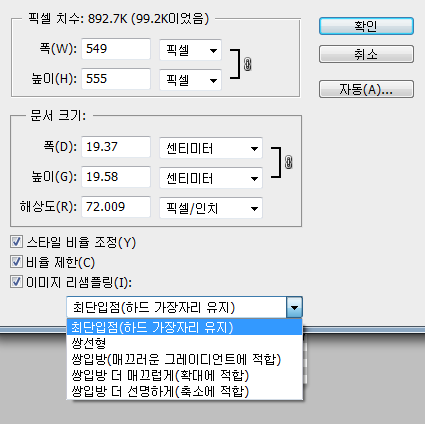
그 후 현재 불러온 이미지의 크기를 확인해줍니다.
가로 크기나 세로 크기중 원하시는 값을 기준으로 해주시면 됩니다.
저는 가로 기준으로 549라는 크기가 나오네요.

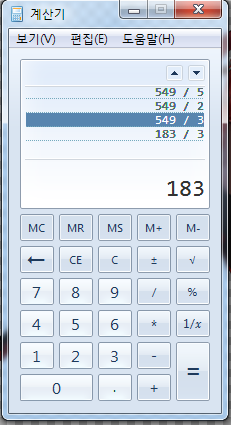
크기를 확인하셨으면, 계산기로 기준의 크기를 3 정도로 나눠줍니다.
4는 너무 흐릿하고, 2는 너무 선명하더군요...
취향대로 나눠주세요.
나눠보니 183이라는 값이 나왔습니다

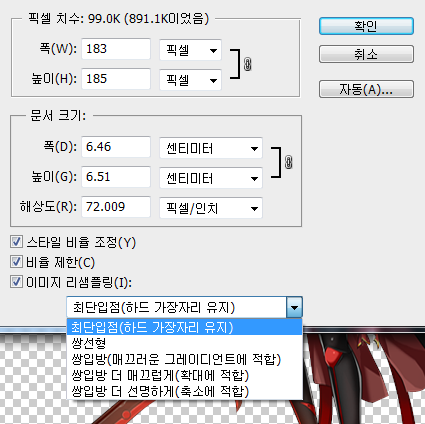
그런다음, 이미지의 크기를 줄여주시는데, 이미지 옵션 하단에 리샘플링 체크해주시고(기본적으로 체크가 되어있을겁니다)
최단입점(하드 가장자리 유지)로 선택해주세요. 이게 가장 중요합니다.

줄인다음, 역순으로 다시 크기를 키워줍니다
이미지 리샘플링 옵션도 최단입점(하드 가장자리 유지)로 똑같이 설정후 키웁니다.

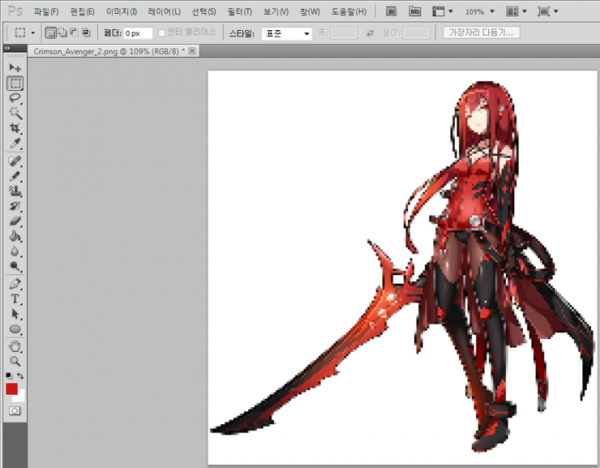
간단하게도... 이게 끝입니다 ㅋㅋㅋ
조작 몇번만에 도트 이미지가 완성되었습니다.
물론 장인분들이 직접 한점 한점 손수 정성스레 찍으신 도트이미지와는 비교 자체를 할 수 없을 정도의 퀄리티지만
간단하게 도트 이미지 효과를 내고 싶으신분, 시간이 부족해서 빠르게 도트 이미지 효과를 내야 하는분께 추천드립니다.

좌측이 포토샵으로 낸 도트효과, 우측이 무겐인간님의 손수 도트 작품입니다.


- 이전글 [바람wind의 강좌]초보자분들을 위한 캐릭터 만드는방법! - 6.핵심에 들어가기 이전에 알아야할 기본 상식
- 다음글 [바람wind의 강좌]초보자분들을 위한 캐릭터 만드는방법! - 5. 파이터 팩토리 기본 마무리
댓글목록 0
등록된 댓글이 없습니다.